Anker setzen: Anchor auf einer Website setzen: Anker sind Sprungmarken, die es dem Besucher ermöglichen zu einem bestimmten Ort zu springen. Wie werden sie eingefügt?
Was ist ein Anker / Anchor?
Anker setzen: Einen Anker (englisch: „Anchor“) zu setzen, ist keine besonders schwierige Angelegenheit.
Ein Beispiel:
Ziel ist es, einen In-Link zu einer umfangreichen Inhaltsseite zu setzen, wo sich weitere Informationen zum Thema befinden. Dummer Weise stehen diese Informationen nicht am Anfang der Zielseite, sondern im mittleren oder unteren Bereich.
Dann kann dem Link eine Information mitgegeben werden, zu welchem Bereich der Zielseite gesprungen werden soll. Das ist ein sogenannter „Anker“ bzw. „Anchor“.
https://meineurl.de/der-artikel.html#anker
Nun muss auf der Inhaltsseite „der-artikel.html“ noch ein Anker vorhanden sein, damit der Browser „weiß“, zu welcher Stelle er springen soll:
<a href="#anker">Hier befindet sich das anzuspringende Ziel.</a>
Manuell lässt sich ein solcher Anker also sehr leicht umsetzen. Da die meisten Webseiten heute auf einem Content Management System basieren, sind Anker systemabhängig zu integrieren.
Wie setze ich Anker in TYPO3?
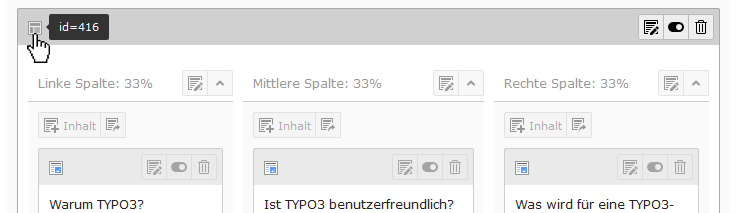
Jedes Inhaltselement – beispielsweise vom Typ „Text & Medien“ – erhält in TYPO3 eine eindeutige Kennung. Diese lässt sich einfach ermitteln, indem mit dem Mauszeiger über das entsprechende Inhaltselement gefahren wird:

Bei der Eingabe der URL mit dem gewünschten Anker ist im TYPO3-Backend zu schreiben:
https://meineurl.de/?id=123#416
Wobei „id=123“ die ID der Zielseite ist und „#416“ darüber informiert, welcher Inhaltscontainer auf der Zielseite angesprungen werden soll.
Zur Ermittlung der Seiten-ID im TYPO3 Backend, wird im Seitenbaum („Page Tree“) mit der Maus über das Icon der entsprechenden Seite gefahren.
Anker in TYPO3 mittels RTE setzen
Kommt im TYPO3 Backend der RTE (Rich Text Editor) zum Einsatz, so lässt sich folgendermaßen auf einen Anker verlinken:
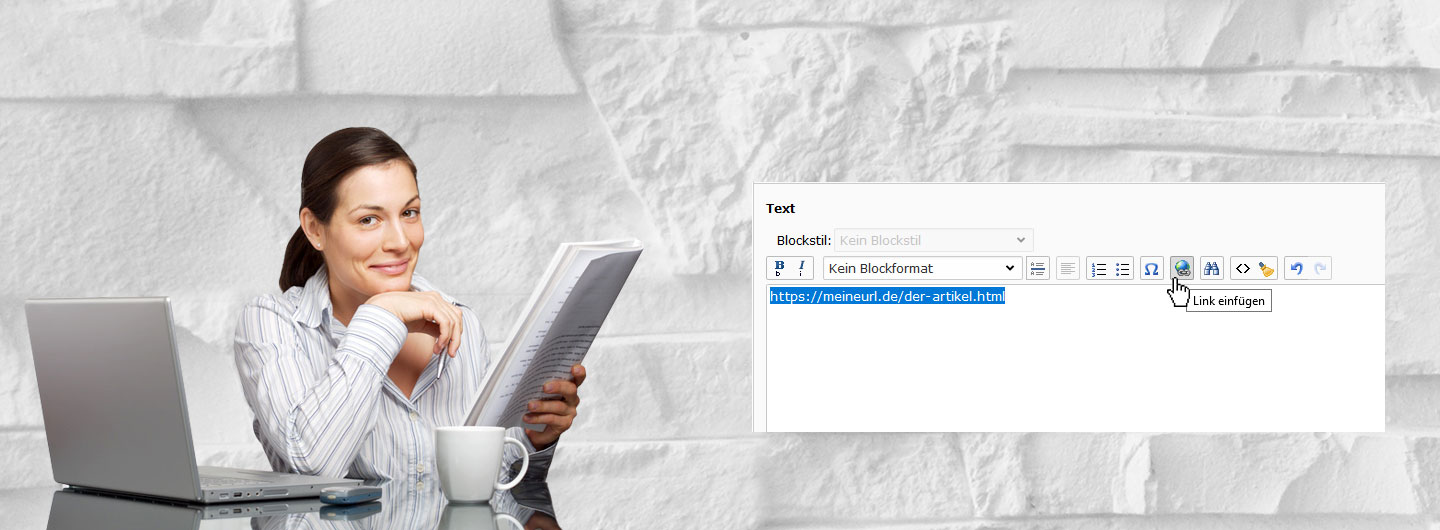
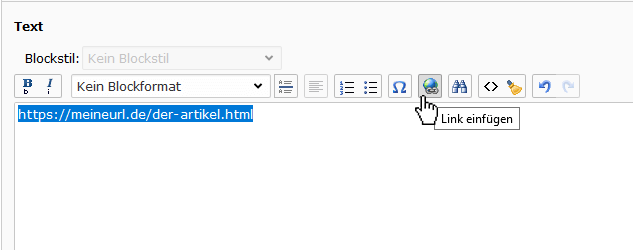
- Der zu verlinkende Text wird markiert und „Link einfügen“ gewählt:

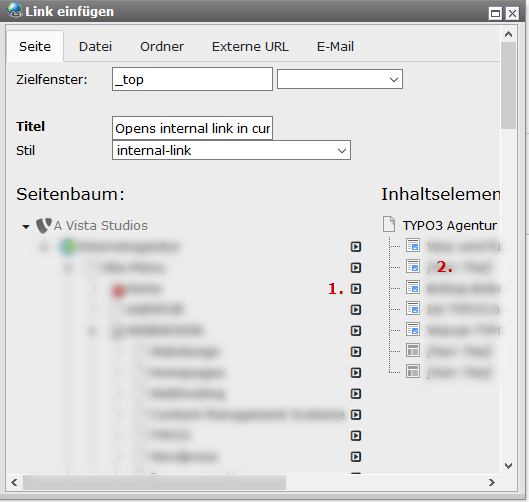
- Anschließend erfolgt die Verlinkung:

Dazu wird (1.) die Anzeige der Inhaltselemente der gewünschten Zielseite geöffnet und (2.) auf den Text rechts neben dem Icon des entsprechenden Inhaltscontainers geklickt.




[…] Vorab-Tipp: Der nachfolgende Ansatz nutzt Anker (Anchors). Weitere Informationen zu Ankern finden sich im Artikel Anker setzen. […]