Touchpad Menü mit TYPO3 realisieren (Touchpad-Friendly). Wie lässt sich im TYPO3 CMS ein Touchpad freundliches Navigationsmenü realisieren?
Touchpad Menü mit TYPO3 – Worum geht es?
Am Desktop-Computer arbeitet der Benutzer in der Regel mit einer Maus. Mittels Mauszeiger werden beim Besuch einer Website ständig so genannte „MouseOver“ durchgeführt. Das heißt, der Mauszeiger wird unter anderem über einen (Navigations-) Link bewegt und es findet eine Interaktion statt. Beim MouseOver über einen Hauptmenüpunkt kann mittels CSS dadurch das Submenü (= Untermenü) ausgeklappt werden.
Seit Websites nicht nur für Desktop-Computer optimiert werden sondern auch responsive sein sollen, stellt sich folgendes Problem: beim Touchpad (Tablet, iPad, Smartphone) gibt es keinen MouseOver. Vielmehr muss der Benutzer den entsprechenden Menüpunkt berühren, damit eine Interaktion stattfindet. Trotzdem finden sich relativ viele Websites, deren Hauptmenüpunkt entweder direkt auf eine Inhaltsseite oder auf den ersten Untermenüpunkt verlinkt. Somit ist die Folge, dass der Benutzer das Submenü erst gar nicht zu sehen bekommen bzw. es nur „kurz aufflackert“ und beim Laden der neuen Inhaltsseite gleich wieder verschwindet.
Beispielsweise bei WordPress gibt es viele Themes, die dieses Problem mit sehr viel Javascript-Code umschiffen, damit das Submenü angezeigt bleibt. Dabei geht es auch deutlich einfacher.
Vorab-Tipp: Der nachfolgende Ansatz nutzt Anker (Anchors). Weitere Informationen zu Ankern finden sich im Artikel Anker setzen.
Touchpad Menü mit TYPO3 realisieren
Der Hauptmenüpunkt selbst wird nicht auf eine Inhaltsseite verlinkt, sondern es wird ihm ein leerer Anker mitgegeben. Der MouseOver bewirkt über die CSS-Eigenschaft hover, dass das Submenü bei MouseOver anzeigt wird. Der Anker in der URL des Hauptmenüpunkts sorgt dafür, dass das Submenü mittels
<a href="#"></a>
angesprochen werden kann.
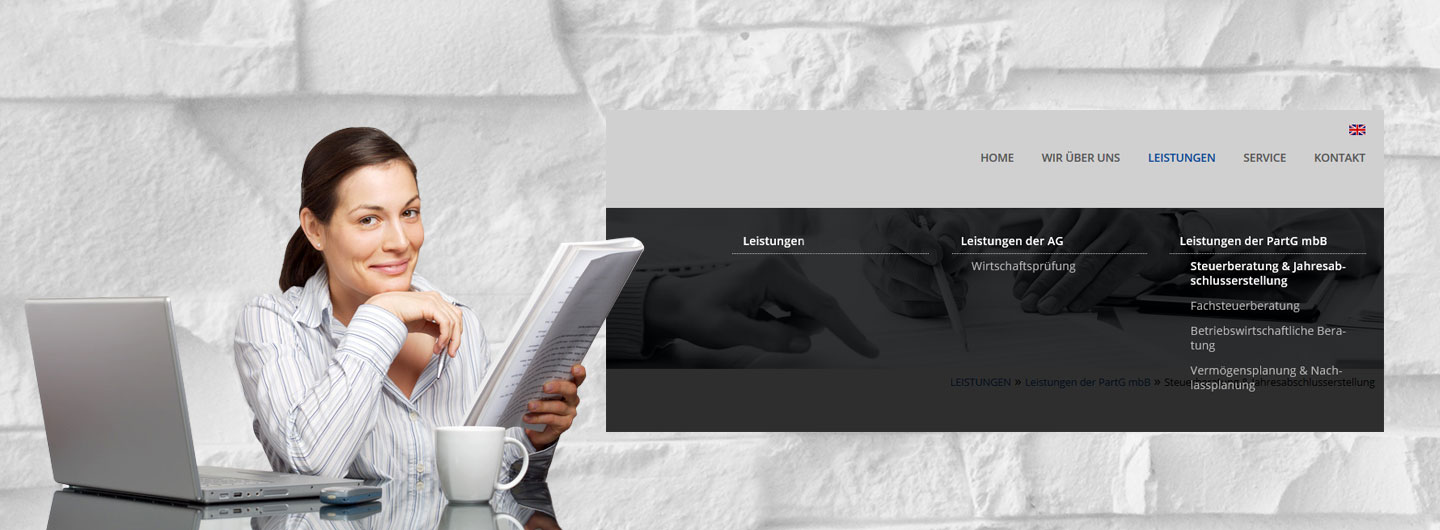
Die von uns realisierte Website Wirtschaftsberater Köln visualisiert diesen Ansatz.
Das entsprechende HTML sieht so aus (gekürzt):
<ul id="main-menu">
<li class="has-sub">
<a href="#">HAUPTMENÜPUNKT</a>
<ul class="hidden">
<li>
<a href="/submenu1">Submenüpunkt 1</a>
<a href="/submenu2">Submenüpunkt 2</a>
</li>
</ul>
</li>
</ul>
Über entsprechendes CSS wird die Class „hidden“ per Standard auf unsichtbar gesetzt und bei einem MouseOver über den Anker des Hauptmenüpunktes „WIR ÜBER UNS“ sichtbar gesetzt.
Probleme mit TYPO3-Ankern
Beim Setzen eines Ankers verlinkt TYPO3 per Standard auf die Startseite der Website. Um das zu vermeiden und (wunschgemäß) auf eine bestimmte Inhaltsseite verlinken zu können, wurde bis TYPO3 in Version 6.x folgendes TypoScript verwendet:
config.prefixLocalAnchors = all
Seit TYPO3 in Version 7.x funktioniert das allerdings nicht mehr. Der Grund ist, dass hier eine Sicherheitslücke gefunden und diese Funktionalität daher deaktiviert wurde.
Abhilfe schafft, mit folgender Codezeile zu arbeiten:
config.absRefPrefix = /
Vollständiger Code:
Für nachstehendes TypoScript setzen wir voraus, dass die Website mit RealURL arbeitet.
Bisheriges TypoScript (bis TYPO3 in Version 6.x):
config.simulateStaticDocuments = 0 config.baseURL = https://a-vista-studios.de/ config.tx_realurl_enable = 1 config.prefixLocalAnchors = all
Neues TypoScript (ab TYPO3 in Version 7.x):
config.simulateStaticDocuments = 0 config.tx_realurl_enable = 1 config.absRefPrefix = /
Zudem hat der neue Ansatz den Vorteil, dass die im TypoScript keine BASE mehr eingetragen werden muss.


0 Kommentare zu “Touchpad Menü mit TYPO3 realisieren – Touchpad-Friendly”