Responsive Webseiten mit TYPO3 erstellen: wie geht das? Webseiten sollten auch auf Mobilgeräten optimal angezeigt werden. Ist das mit TYPO3 möglich?
Um die Antwort gleich vorwegzunehmen: selbstverständlich lassen sich Responsive Webseiten mit TYPO3 realisieren.
Dabei ist folgendes zu berücksichtigen:
Ob eine Website responsive ist oder nicht, hat rein gar nichts mit TYPO3 zu tun. Sondern ausschließlich damit, ob das erstellte Template sowie das zugehörige CSS so entwickelt wurde, dass darin auch ein für Mobilgeräte optimiertes Design enthalten ist.
» Tipp: Dieser Artikel beschäftigt sich ausführlich mit der Erstellung von TYPO3 Templates und stellt eine detaillierte Anleitung bereit.
Eine Responsive Website mit TYPO3 realisieren
Um eine responsive Layoutvorlage zu erstellen, werden entsprechende Kenntnisse in HTML und CSS vorausgesetzt. Dabei gilt es, die Website nicht nur für Desktop-Computer zu gestalten, sondern auch die speziellen Anforderungen von Mobilgeräten zu berücksichtigen:
- Mobile Endgeräte wie Tablets oder Smartphones verfügen über einen kleineren Anzeigebereich und können auch hochkant („Potrait-Modus“) gehalten werden, wodurch sich die zur Verfügung stehende Breite weiter reduziert. Entsprechend muss sich die Größe der Seiteninhaltselemente – wie Spaltenbreite oder Bildgröße – dynamisch an den zur Verfügung stehenden Platz anpassen.
- Aufgrund der reduzierten Platzverhältnisse empfiehlt sich, insbesondere bei der Darstellung auf Smartphones, ein speziell angepasstes Menü. Häufig findet das so genannte „Hamburger-Menü“ Anwendung. Der Name resultiert daraus, dass die üblicher Weise verwendeten drei Querstriche mit etwas Fantasie aussehen wie ein „Hamburger“.
- Auf Tablets und Smartphones wird durch Antippen der Navigationselemente und Links navigiert statt mit der Maus. Entsprechend gibt es auch kein „MouseOver“.
Hier erfahrt ihr, wie sich Touchpad-freundlichen Navigationsmenüs in TYPO3 umsetzen lassen.
Für die Realisation von Responsiven Websites haben sich zwei unterschiedliche Ansätze etabliert:
- Entweder es wird nur ein Design für die Website entwickelt und so optimiert, dass sich die Anzeige für das jeweilige Benutzerendgerät anpasst.
- Oder es wird zweigleisig gefahren und die Desktop-Version der Website auf der Hauptdomain zur Verfügung gestellt und die mobile Webseitenversion auf einer Subdomain – oft mit vorangestelltem „m“ in folgender Form: https://m.domainname.de.
Welche Methode zu bevorzugen ist, hängt von der Intention ab. Google empfiehlt, die Website unter der Haupt-Domain bereitzustellen und so zu entwickeln, dass sich das Layout für die unterschiedlichen Benutzerendgeräte anpasst.
Insbesondere wenn die Inhalte der mobilen Webseitenversion von denen der Desktop-Version abweichen, kann es aber durchaus sinnvoll sein, mit einer Subdomain zu arbeiten, über eine Mobile Detection das Benutzerendgerät zu identifizieren und automatisch auf die passende URL weiterzuleiten. Weitere Informationen zu diesem Thema stellen wir hier bereit:
Responsive Homepages.
Responsive Webseiten mit TYPO3:
Folgende Bereiche gilt es bei der Realisation eines reponsiven TYPO3 Templates zu berücksichtigen:
1. Viewport der responsiven Website
Damit sich das Weblayout in Bezug auf die Inhaltselemente und Schriftgröße einheitlich an die Darstellung für mobile Geräte anpasst, ist der Viewport zu definieren. Unter einem Viewport wird der für die Darstellung zur Verfügung stehende Bereich verstanden. Beispielsweise die Größe des in einem Browserfenster zur Verfügung stehenden Platzes.
Eine gebräuchliche und weit verbreitete Angabe ist:
<meta name="viewport" content="width=device-width; initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
2. Automatische Anpassung der Bildgröße
In TYPO3 werden Bilder per Standard in einer fixen Größe integriert. Damit die Bildgröße sich bei responsiven Webseiten mit TYPO3 dynamisch an den zur Verfügung stehenden Platz anpasst – also insbesondere reduziert, wenn das Browserfenster schmaler wird – sind entsprechende Anpassungen über das CSS erforderlich:
.csc-textpic-image img,
img {
max-width: 100%;
height: auto;
width: auto;
}
Außerdem muss bis TYPO3 Version 6.x für die von TYPO3 verwendeten Classes csc-textpic-imagewrap die Eigenschaft float: none; festgelegt werden.
Ab TYPO3 Version 7.x wird für die Class ce-column die Eigenschaft float: none; integriert.
3. Anpassung der Spaltenelemente
Häufig werden auf Webseiten mehrspaltige Inhalte gezeigt. So kommen beispielsweise zwei-, drei- oder gar vierspaltige Inhaltsbereich zum Einsatz wie auf vorgenannter Seite zu sehen ist. Wird dort die Website am Desktop-PC zunächst groß angezeigt, dann aber immer schmaler gezogen, so passt sich auch das Layout an.
Reduziert sich die Anzeigebreite, so werden die Spalten zunächst schmaler und schließlich untereinander angezeigt. Dies wird über zwei Techniken erreicht:
- Um die Breite des Browserfensters zu ermitteln und in Abhängigkeit vom zur Verfügung stehenden Platz Änderungen am Layout vornehmen zu können, werden Media Queries eingesetzt.
- Sobald über die Media Query ermittelt wird, dass die zu Verfügung stehende Breite zu gering ist, wird die Breite der DIV-Container über CSS auf 100% erweitert. Dadurch werden die Spalten nicht mehr nebeneinander sondern untereinander angezeigt.
4. Responsives Webdesign über Media Queries
Alle halbwegs modernen Webbrowser „verstehen“ und unterstützen Media Queries.
- Firefox bereits seit Version 3.5, die Mitte 2009 herausgegeben wurde.
- Der Internet Explorer bietet die Unterstützung von Media Queries erst ab Version 9 an, welche zuerst im März 2010 veröffentlich wurde.
- Der Apple-Browser Safari dessen Rendering Engine Webkit auch in Googles Chrome zum Einsatz kommt, unterstützt Media Queries bereits seit Version 3, die im Juni 2007 veröffentlicht wurde.
- Der Browser Opera bietet Media Query-Unterstützung bereits seit Version 8 aus dem Jahre 2005 an.
Zusammenfassend lässt sich sagen, dass selbst das Schlusslicht Internet Explorer seit Frühjahr 2010 Media Queries unterstützt und deren Einsatz somit problemlos möglich ist.
Was aber genau sind „Media Queries“?
Mit Media Queries lassen sich mittels CSS diverse Eigenschaften des Browsers bzw. Endgeräts abfragen.
Einige Beispiele:
- Eigenschaft width
Damit lässt sich in Abhängigkeit von der Breite des Viewports angepasstes CSS ausgeben.
Beispiel:
@media screen and (max-width: 780px) {…}
D.h: „wenn die Breite des Vieports maximal 780 Pixel beträgt, dann wende das nachstehende CSS an.“ - Eigenschaft height
Über diese Eigenschaft lässt sich in Abhängigkeit von der Viewport-Höhe das CSS anpassen.
Beispiel:
@media screen and (max-height: 500px) {…} - Eigenschaft orientation
Tablets und Smartphones können im Hochformat (= Portrait) oder Querformat (= Landscape) gehalten werden. Dafür lässt sich separat das Layout anpassen.
Beispiel:
@media all and (orientation:landscape) {…}
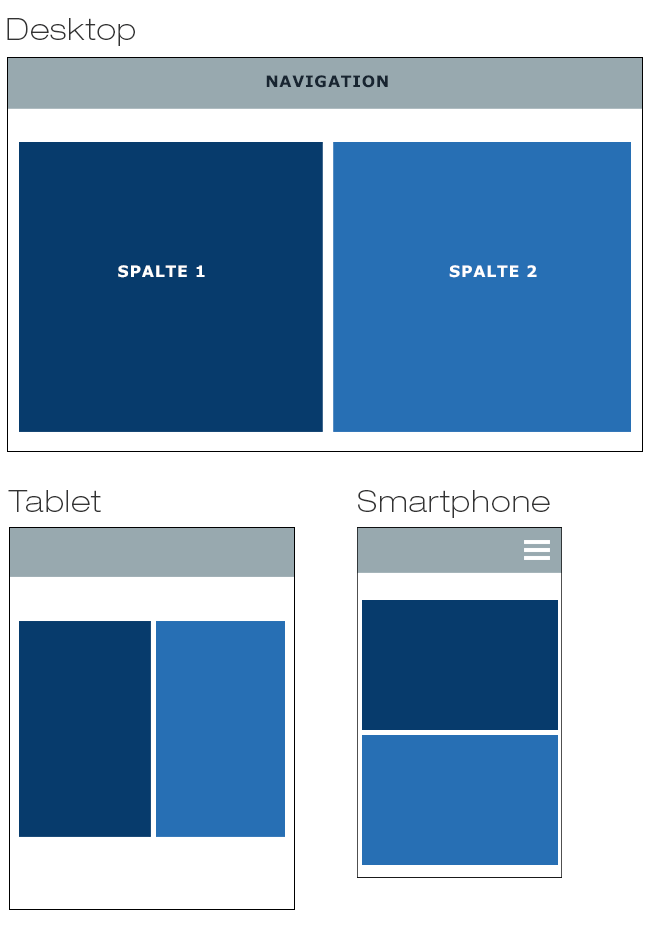
Das Layout einer Webseite soll (schematisch) auf dem Desktop-Rechner, Tablet sowie Smartphone folgendermaßen angepasst werden:

Das zugehörige HTML halten wir ganz einfach:
<header> <div id="main-menu">NAVIGATION</div> </header <main> <div class="col1">SPALTE 1</div> <div class="col2">SPALTE 2</div> </main>
Für die Desktop-Version der Website definieren wir nachstehendes CSS:
#main-menu {
height: 120px;
width: 100%;
margin: 0 0 2em 0;
background: #98a9af;
}
.col1 {
float: left;
width: 46%;
height: 500px;
margin: 0 2% 0 2%;
background: #073b6c;
}
.col2 {
float: left;
width: 46%;
height: 500px;
margin: 0 2% 0 0;
background: #276fb4;
}
Das CSS sorgt dafür, dass analog zur vorstehenden Abbildung im Kopfbereich der Website eine Navigation mit entsprechender Hintergrundfarbe und darunter zwei gleich breite Boxen inklusive Randabstände auf der linken und rechten Seite erzeugt werden. Durch die Verwendung von Prozentangaben wird erreicht, dass die Navigation bzw. die Boxen sich abhängig von der Browserfensterbreite an den zur Verfügung stehenden Platz anpassen.
Dadurch passt sich das Layout beim Tablet (oder iPad) automatisch an und wird auch in Portraitausrichtung korrekt angezeigt. Bei komplexeren Weblayouts kann aber selbstverständlich auch eine separate Anpassung für Tablets/iPads vorgenommen werden.
Auf dem Smartphone reduziert sich – insbesondere im Portrait-Modus, d.h. wenn das Smartphone hochkant gehalten wird – der zur Verfügung stehende Platz drastisch. Daher sollen SPALTE 1 und SPALTE 2 nun nicht mehr neben- sondern untereinander angezeigt werden. Hier kommen die Media Queries ins Spiel:
@media screen and (max-width: 480px) {
.col1 {
width: 100%;
height: 250px;
margin: 0 10px 10px 10px;
}
.col2 {
width: 100%;
height: 250px;
margin: 10px 10px 0 10px;
}
}
Vorstehendes CSS überprüft, ob die Browserfensterbreite bzw. der Viewport 480 Pixel oder kleiner ist. Ist dies der Fall, so werden die Werte von .col1 und .col2 überschrieben. Die Spalten werden auf 100% Breite gesetzt dadurch verdrängt SPALTE 1 die SPALTE 2 und zwingt SPALTE 2 dazu, unterhalb von SPALTE 1 zu erscheinen.
Weiterhin wird den beiden Spalten eine Höhe von 250 Pixel gegeben sowie ein rechter und linker Randabstand von 10 Pixel und ein Abstand zwischen den beiden Boxen.
5. Mobiles Menü für responsive Websites
Über CSS und Media Queries lässt sich auch ein responsives (Hamburger-) Menü realisieren. Dazu kann folgendermaßen vorgegangen werden:
- Der Hamburger wird in den Quellcode der Website integriert, aber über CSS unsichtbar gesetzt (display: none;).
- Unterschreitet die Browserfensterbreite bzw. der Viewport eine bestimmte Breite, so wird der Hamburger mittels display: block; sichtbar gesetzt und im Gegenzug das reguläre (Desktop/Tablet-) Menü verborgen.
- Damit die Submenüpunkte in der Desktop-Ansicht bzw. beim mobilen Menü unterschiedlich angezeigt werden, wird – ebenfalls über Media Queries – eine entsprechende Anpassung des CSS vorgenommen, wenn die Browserfensterbreite bzw. der Viewport eine festgelegte Mindestbreite unterschreitet.
Stichworte: Responsive Webseiten mit TYPO3


[…] der Webauftritt noch nicht responsive sein, so ist jetzt der richtige Zeitpunkt, um auch das Template zu […]