TYPO3 Template erstellen: wie erstelle ich ein TYPO3-Template? Eine Anleitung zur Erstellung eigener Templates.
Was ist ein „Template“?
Darunter wird eine Rahmenvorlage bzw. eine Art „Grundgerüst“ für das Layout einer Website verstanden. Bei WordPress werden diese Vorlagen Themes genannt.
Heutzutage basieren viele Webseiten auf Standard-Templates. Insbesondere Joomla- oder WordPress-Webseiten.
Dafür gibt es unterschiedliche Gründe:
- Begrenztes Budget
Kann oder möchte der Kunde nicht allzu viel in seinen Webauftritt investieren, muss die Website im Rahmen eines überschaubaren Zeitkontingents realisiert werden. Dazu bietet sich der Einsatz von Standard-Templates an. - Mangelndes Know-how
Es gibt viele Agenturen, die nicht primär auf Webdesign spezialisiert sind. Die Webseitenrealisation wird zwar angeboten, es fehlt aber oft das Wissen um die damit verbundenen Spezialgebiete wie zum Beispiel die Nutzung professioneller CMS-Systeme, Web-Technik, Servertechnik, Ladezeiten, Suchmaschinenoptimierung, etc.
Webseiten, die auf Standard-Templates basieren, fehlt in der Regel die Individualität. Da jeder das entsprechende Template beziehen kann, gibt es oft hunderte oder tausende von Webseiten, die identisch oder zumindest sehr ähnlich aussehen. Zwar lassen sich beim Template Dinge wie das Logo oder die Farbgebung individualisieren. Um weiterreichende Änderungen vornehmen zu können, muss jedoch das HTML und CSS „aufgebohrt“ und individuell umprogrammiert werden. Ein Aufwand, der meist gescheut wird – oft auch wegen fehlender Kenntnisse.
Ein TYPO3 Template erstellen
TYPO3 bietet den Vorteil, dass sich mit diesem CMS-System sehr einfach individuelle Webseiten erstellen lassen. Vorausgesetzt, der Entwickler verfügt über das entsprechende Know-how in Bezug auf HTML, CSS, ggf. Javascript und natürlich TYPO3 selbst.
Denn bei TYPO3 Websites werden Template und CMS-Technik sauber voneinander getrennt:
- Im ersten Schritt erstellt der Webdesigner ganz ohne TYPO3 ein Template der zu realisierenden Website. Dazu nutzt er sein Wissen im Bereich HTML, CSS und ggf. weiteren Bereichen (z.B. Javascript).
- Dieses Template wird während der Entwicklung und abschließend auf verschiedenen Browsern und verschiedenen Browserversionen getestet. Da Webseiten heutzutage auch responsive sein sollten, muss das Layout entsprechend gestaltet und auch auf Mobilgeräten getestet werden.
- Auf Basis der fertigen Templatevorlage werden im nächsten Schritt die entsprechenden Bereiche – z.B. Navigationsmenü, Content und Footer – durch so genannte MARKER ersetzt. Dabei handelt es sich um eine Art „Platzhalter“, die anschließend durch TypoScript angesprochen und dynamisch durch Inhalte aus dem TYPO3-CMS befüllt werden können.
Eine Templatevorlage für TYPO3 realisieren
Das TYPO3 Template erstellen:
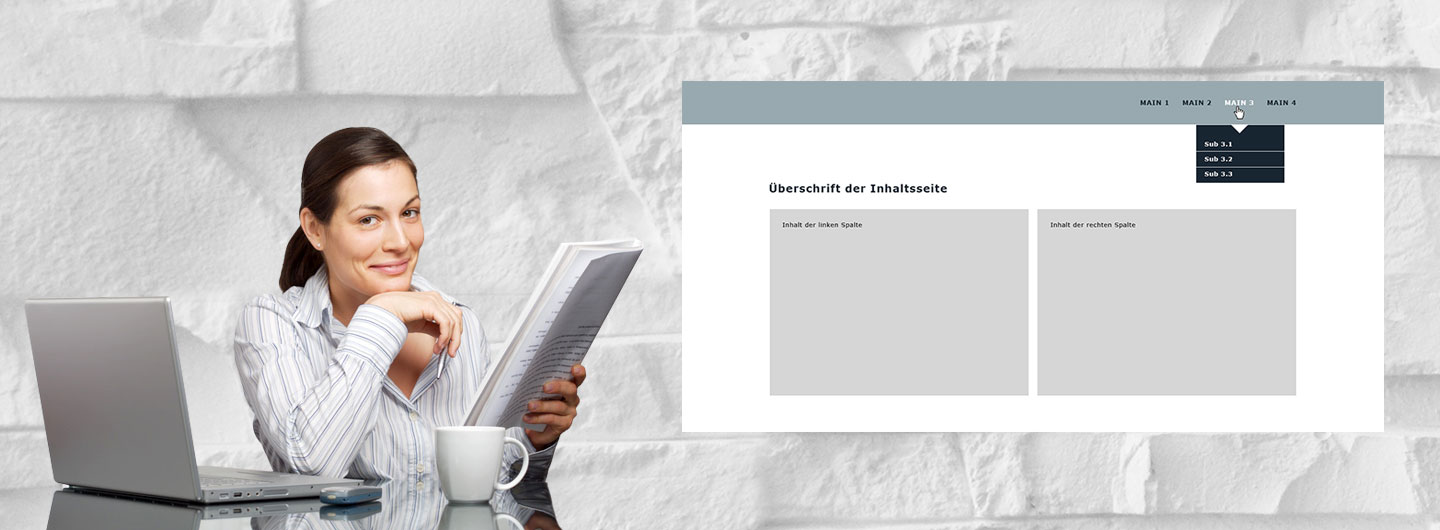
Nachstehend wird eine stark vereinfachte HTML-Templatevorlage vorgestellt. Die aus einem Navigationsmenü, sowie dem Webseiteninhalt besteht:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="de" lang="de" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- METADATEN -->
<!-- CSS -->
</head>
<body>
<!-- NAVIGATIONSMENÜ -->
<header>
<ul id="main-menu">
<li>
<a href="/hauptmenuepunkt-1" target="_self">MAIN 1</a>
</li>
<li>
<a href="/hauptmenuepunkt-2" target="_self">MAIN 2</a>
</li>
<li class="active">
<a href="/hauptmenuepunkt-3" target="_self">MAIN 3</a>
<ul class="hidden">
<li><a href="/untermenuepunkt-3_1" target="_self">Sub 3.1</a></li>
<li><a href="/untermenuepunkt-3_2" target="_self">Sub 3.2</a></li>
<li><a href="/untermenuepunkt-3_3" target="_self">Sub 3.3</a></li>
</ul>
</li>
<li>
<a href="/hauptmenuepunkt-4" target="_self">MAIN 4</a>
</li>
</ul>
</header>
<!—SEITENINHALT -->
<main>
<h1>Überschrift der Inhaltsseite</h1>
<div class="g50 gl">
<p>Inhalt der linken Spalte</p>
</div>
<div class="g50 gr">
<p>Inhalt der rechten Spalte</p>
</div>
</main>
</body>
</html>
Diese HTML-Vorlage lässt sich selbstverständlich noch individuell gestalten, indem zusätzliche DIV-Container integriert und ihr Inhalt mit CSS gestyled wird.
Nach Abschluss der HTML- und CSS-Erstellung verfügen wir über eine statische Einzelseite, die vollkommen unabhängig von TYPO3 funktioniert.
Vereinfachte Darstellung:

Diese Vorgehensweise entspricht derjenigen, mit der Webseiten seit der Anfangsphase des Internets realisiert werden. Indem der Code Zeile für Zeile geschrieben und optimiert wird. Bevor es CMS-Systeme gab, wurde im Anschluss folgendermaßen vorgegangen:
Wurden beispielsweise 10 Inhaltsseiten benötigt, die auf dieser Layoutvorlage basieren sollten, so musste das Template 10x dupliziert und in jeder der statischen Inhaltsseiten das Menü individuell angepasst und der Content (= Webinhalt) eingefügt werden. Je umfangreicher die Website, desto mühsamer und unübersichtlicher wurde es. Sollte ein neuer Menüpunkt integriert werden, so musste er auf jeder einzelnen HTML-Seite hinzugefügt werden. Daher wurden serverseitige Scriptsprachen wie PHP oder ASP entwickelt, mit denen sich solche Vorgänge automatisieren lassen, indem beispielsweise das Menü in eine separate Datei ausgelagert und in die index.php-Datei includiert wurde.
Noch komfortabler wird die Verwaltung der Webseiteninhalte jedoch durch den Einsatz eines Content Management System (CMS).
Der Däne Kasper Skårhøj hat dafür ab 1997 TYPO3 entwickelt.
Die Templatevorlage in TYPO3 implementieren
Im nächsten Schritt soll die zuvor erstellte Templatevorlage in TYPO3 implementiert werden und Inhalte wie die Navigation und der Content sollen dynamisch via TYPO3 befüllt werden.
Dazu wird der Inhaltsbereich, der von TYPO3 verwaltet werden soll, zunächst mit dem MARKER ###DOKUMENT### „gewrapped“. D.h. es wird TYPO3 mitgeteilt, von wo bis wo die dynamischen Inhalte einzufügen sind:
<!-- ###DOKUMENT### begin --> <!-- ###DOKUMENT### end -->
Danach sind die Bereich, die über das TYPO3 CMS befüllt werden sollen, durch MARKER zu ersetzen. Die Bezeichnung der Marker kann selbst gewählt werden Es sind allerdings nur Buchstaben, Zahlen und der Unterstrich zu lässig. Jeder Marker beginnt und endet mit „###“.
Unser vorstehendes HTML-Template wird entsprechend angepasst und sieht im Ergebnis so aus:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="de" lang="de" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- METADATEN -->
<!-- CSS -->
</head>
<body>
<!-- ###DOKUMENT### begin -->
<!-- NAVIGATIONSMENÜ (Erläuterung) -->
<header>
###MAIN_MENU###
</header>
<!-- SEITENINHALT (Erläuterung) -->
<main>
<div class="g50 gl">
###COLUMNLEFT###
</div>
<div class="g50 gr">
###COLUMNRIGHT###
</div>
</main>
<!-- ###DOKUMENT### end -->
</body>
</html>
Damit unsere Templatevorlage in TYPO3 funktionsfähig ist, sind folgende Schritte erforderlich:
- Die Templatevorlage (eine HTML-Datei) muss im TYPO3 Backend (= das Redaktionssystem von TYPO3) eingebunden werden.
- Es muss Scriptcode für die Navigation verfasst und das Navigationsmenü in den Marker ###MAIN_MENU### geschrieben werden.
- Außerdem muss TYPO3 mitgeteilt werden, in welchen Marker bzw. in welche Marker es die Inhalte aus der jeweiligen Spalte im Backend schreiben soll. Per Standard sind dies die Spalten „Links“, „Normal“, „Rechts“, „Rand“.

Die vorgenannten Schritte werden alle mit der hauseigenen Scriptsprache TypoScript durchgeführt. Im Rahmen dieser Anleitung werden Grundkenntnisse in TypoScript vorausgesetzt.
- Zunächst erstellen wir das PAGE-Object.
- Danach binden wir unsere Templatevorlage in TYPO3 ein.
Die Templatevorlage wurde template.html benannt und befindet sich im Verzeichnis /fileadmin/templates/template.html - Anschließend teilen wir TYPO3 mit, welche Marker angesprochen und durch eigene Inhalte ersetzt werden sollen.
- Abschließend binden wir noch unsere CSS-Datei ein.
#----- PAGE-Object erstellen: -----
page {
typeNum = 0
10 = TEMPLATE
10.template = FILE
10 {
#----- TEMPLATEVORLAGE einbinden: -----
template.file = fileadmin/templates/template.html
#----- TYPO3 MITTEILEN, WO SICH DIE ZU ERSETZENDEN INHALTE IM TEMPLATE BEFINDEN -----
# In vorstehendem Template ist das der Bereich:
# <!-- ###DOKUMENT### begin --> bis <!-- ###DOKUMENT### end -->
# der anzusprechende Marker heißt also DOKUMENT:
workOnSubpart = DOKUMENT
marks {
#--------SPALTEN --------
# Für die linke Spalte ist im Template der Marker ###COLUMNLEFT### vorgesehen und
# für die rechte Spalte der Marker ###COLUMNRIGHT###
# Den Inhalt der Spalte “Links” in den Marker COLUMNLEFT des Templates schreiben:
COLUMNLEFT < styles.content.getLeft
# Den Inhalt der Spalte “Rechts” in den Marker COLUMNRIGHT des Templates schreiben:
COLUMNRIGHT < styles.content.getRight
# In diesem Beispiel nicht verwendet aber der Vollständigkeit halber erwähnt:
# Einfügen des Inhalts der Spalte „Normal“ in den Marker ###CONTENT### im Tempalte:
CONTENT < styles.content.get
#--------NAVIGATION --------
MAIN_MENU < temp.MAINMENU
}
}
}#end PAGE
#----- EIGENES CSS EINBINDN -----
page.includeCSS.content = fileadmin/css/main.css
Für mehrspaltige Inhalte sind in TYPO3 die Spalten Links | Normal | Rechts | Rand vorgesehen. In vorstehendem Beispiel wurde das Template so erstellt, dass der Inhalt der Spalte „Links“ des TYPO3 Backends in den Marker COLUMNLEFT und der Inhalt der Spalte „Rechts“ in den Marker COLUMNRIGHT des Templates geschrieben wird.
Zwecks größerer Flexibilität nutzen TYPO3-Entwickler aber meist andere Möglichkeiten wie beispielsweise TemplaVoila oder Grid-Elements.
Der aufmerksame Leser fragt sich nun, wie die Navigation realisiert wird. Diese wird in den Marker ###MAIN_MENU### des Templates geschrieben. In vorstehendem TypoScript findet sich dafür die Zeile:
MAIN_MENU < temp.MAINMENU
Aus Gründen der Übersichtlichkeit wurde das TypoScript für das Navigationsmenü separate erstellt und in temp.MAINMENU geschrieben. Von dort wird der Inhalt von temp.MAINMENU dann über die vorstehende TypoScript-Zeile in den Marker MAIN_MENU integriert.
Das TypoScript für das Navigationsmenü:
#--------MAIN-MENU--------
# Art des Menüs festlegen: wir verwenden ein HMENU
temp.MAINMENU = HMENU
# Einstiegs-Level für das Menü im TYPO3 PageTree
temp.MAINMENU.entryLevel = 0
# Menü vom Typ directory:
temp.MAINMENU.special = directory
#Einstiegspunkt für das Menü ist die Seite mit der ID 2:
temp.MAINMENU.special.value = 2
temp.MAINMENU {
### MAIN MENU (HAUPTMENÜ) ###
1 = TMENU
1 {
expAll = 1
noBlur = 1
wrap = <ul id="main-menu">|</ul>
# Normalzustand des Menüs
NO = 1
NO {
wrapItemAndSub = <li>|</li>
}
# Aktivzustand des aktuellen Listenbereichs
ACT < .NO
ACT.wrapItemAndSub = <li class="active">|</li>
# Die aktuelle Seite wird mit der Information zum Aktivzustand befüllt
CUR < .ACT
}
### SUB-MENU (Untermenü) ###
# Das Untermenü erbt die Eigenschaften des Hauptmenüs
2 < .1
2 {
# und wird in einigen Bereichen anders konfiguriert:
expAll = 0
wrap = <ul class="hidden">|</ul>
NO {
wrapItemAndSub = <li>|</li>
}
ACT < .NO
ACT.wrapItemAndSub = <li class="active">|</li>
}
}
Fazit zu TYPO3 Template erstellen:
Auf TYPO3-Einsteiger wirkt vorstehendes TypoScript eventuell abschreckend. Dazu muss jedoch berücksichtigt werden, dass TYPO3 kein „Bunti-Bunti-Klicki-Klicki“-System ist, wo alles bereits fertig vorkonfiguriert wurde.
Sondern mit TYPO3 lassen sich professionelle Webseiten individuell gestalten. Das erfordert von Seiten des Webdesigners eine entsprechende Einarbeitung – eben auch in die eigene Scriptsprache TypoScript.
Die vorstehende Anleitung zeigt aber auch, dass die Gestaltung eines Templates und dessen Integration in das TYPO3 CMS kein „Hexenwerk“ ist. Entsprechende Kenntnisse in HTML, CSS und TYPO3 vorausgesetzt, gestaltet sich die Umsetzung eigener und individueller Webseiten mit TYPO3 sehr komfortabel.
Stichworte: TYPO3 Template erstellen



ich habe auch alle(?) möglichen Versuche unternommen. Die Seite zeigt nur
—————–
###MAIN_MENU###
###COLUMNLEFT###
###COLUMNRIGHT###
—————–
an. 🙁
Die Referenz auf die Marker passt also irgendwie nicht bzw. ist die Anleitung oben nicht wirklich zielführend. Schade.
Kann man nicht alle notwendigen Daten mitliefern? (z.B. css incl. Verweis darauf)
Vielleicht gibt es doch noch einen Hinweis?? Danke!
Hallo Matthias,
unser Artikel ist nicht mehr so ganz taufrisch. Heute werden TYPO3-Templates auf Basis von FLUID realisiert.
Trotzdem funktioniert die vorgestellte Methode noch, wir haben die notwendigen Dateien jedoch nicht mehr „in peto“.
Ein typischer Fehler ist, dass vergessen wurde, TYPO3 mitzuteilen, wo im Template der dynamische (also von TYPO3 zu verwaltende) Bereich beginnt und endet.
Haben Sie zwischen dem einleitenden und abschließenden BODY-Tag folgendes im Template drin?:
[body]
[!– ###DOKUMENT### begin –]
[…]
[!– ###DOKUMENT### end –]
[/body]
(bitte die [] ersetzen durch: <> — die Blog-Kommentarfunktion erlaubt die korrekte Ausgabe nicht, da das HTML interpretiert wird).
Das DOKUMENT-Wrapping wird auch in vorstehendem Artikel beschrieben, aber vielleicht haben Sie vergessen, es zu integrieren?
Lese ich 2017 ernsthaft etwas von „###“ ???
Das hier ist gerade Stand der Technik: github.com/benjaminkott/bootstrap_package
Fluid Styled Content. Alles schnell und einfach. Die Entwicklungskosten minimieren sich auf ein Bruchteil. Wiederverwendbarkeit des Codes zwischen den Projekten.
Der Schuss, sich von Bootstrap, TemplaVoila!, etc. abhängig zu machen, kann auch schnell nach hinten losgehen. Unvergessen bleibt die Reaktion auf der T3-Entwicklerkonferenz, als der Entwickler angekündigt hat, TemplaVoila! nicht mehr weiterentwickeln zu wollen. Von Entsetzen derjenigen, die dutzende oder hunderte von Projekten von TemplaVoila! abhängig gemacht haben bis hin zu Standing Ovations der Puristen, die sowieso der Meinung waren, das wäre überflüssiger Schnickschnack für „Entwickler“, die zu wenig Ahnung haben, um selbst was zu entwickeln.
Der Nachteil von Bootstrap oder auch schicken und modernen WordPress-Themes wie AVADA oder DIVI ist die Abhängigkeit und dass vieles eine Art „Black Box“ darstellt. Insofern hat es nach wie vor seine Berechtigung, wenn der eine oder andere etwas tiefer in die Materie einsteigen und verstehen möchte, was hinter den Kulissen passiert.
Betrachten wir mal eure Webseite „plusb.de“: alles sehr schick. Im Speedtest aber gerade mal 28 von 100 möglichen Punkten. Nicht so gut für das SEO und die Usability… Javascript ohne Ende drückt eben die Performance. Und wenn z.B. Behörden mit abgeschaltetem JS vorbeischauen, bekommen sie eine leere, graue Seite angezeigt. Solche Besucher fallen als potentielle Kunden dann schon mal aus.
Die aktuelle „State of the Art“-Technik zu nutzen, muss nicht verkehrt sein. Aber sie sollte nicht zu Lasten der Usability oder des SEO gehen. Manchmal darf es auch etwas mehr „Old School“ sein, wenn man dafür Dutzende oder Hunderte von Besuchern am Tag generiert statt eine Website anzubieten, die kaum jemand zu sehen bekommt.
Schwierig rein zu kommen. Irgendwie gehen alle davon aus das jeder bereits weis wie Typo 3 funktioniert. Ich versuche seit Tagen ein erstes einfaches Template zu erstellen. Ist auch alles plausibel. Nur das keines der Tutorials funktioniert. Wo kommt zum Beispiel der HTML Code hin, der dann die Marker enthält?
Hallo Thirk,
der HTML-Code mit den Markern wird als Template abgespeichert. „Template“ lässt sich mit „Dokument-Vorlage“ übersetzen.
Damit TYPO3 dieses Template „kennt“, muss es über die eigene Scriptsprache TypoScript eingebunden werden. TYPO3 identifiziert die Marker dann anhand der Rauten (###ICH_BIN_EIN_MARKER###).
Die Einbindung über TypoScript erfolgt im SETUP. Das Template muss natürlich auf den Webserver geladen und dann in TypoScript über das PAGE-Object auf das Verzeichnis sowie den Templatenamen referenziert werden.
(Nachstehend über den Pfad und den Template-Namen: fileadmin/templates/main/standard-template.html):
Beispiel:
page = PAGE
page.10 = TEMPLATE
page.10.template = FILE
page.10.template.10.template.file = fileadmin/templates/main/standard-template.html
Hallo,
ich fand den Artikel sehr hilfreich. Er bietet einen kurzen und schnellen Einstieg in die Templateerstellung.
Eine Frage hätte ich noch: Wo genau wird die temp.MAINMENU Datei abgelegt und in welchem Format?
Viele Grüße
Carina
Hallo Carina,
temp.MAINMNU wird als HMENU definiert. Doku: https://docs.typo3.org/typo3cms/TyposcriptReference/ContentObjects/Hmenu/Index.html
Das können Sie sich als eine Art „Container“ vorstellen. Dabei wird alles für die Erstellung des Hauptmenüs benötigten TypoScript in temp.MAINMENU geschrieben.
Es handelt sich also nicht um eine Datei, die angelegt und abgespeichert werden muss, sondern um reines TypoScript (die Scriptsprache von TYPO3). Der Eintrag erfolgt im Setup.
Der Inhalt von temp.MAINMENU wird danach in den Marker MAIN_MENU des Templates gefüllt. Dies geschieht durch die obige Codezeile:
MAIN_MENU < temp.MAINMENU
Danke für Ihre Ausführungen. Mit TYPO3 habe ich mich noch nicht auseinandergesetzt.
Ich habe selbst schon ein recht umfangreiches eigenes CMS erstellt. Für eine Organisationswebseite will ich aber auf T3 migrieren.
Ihre Kritiker haben wohl recht, dass mit dem Blog-Artikel noch keine Seite fertig wird, allerdings sind für mich wesentliche Dinge klargeworden:
– Typo3 benutzt ein HTML/CSS Template
– Platzhalter werden mit dynamischen Inhalten gefüllt
– Es gibt eine Konfigurationssprache namens TypoScript zur genauen Gestaltung der Platzhalter
Hierfür war der Artikel sehr hilfreich, auch für die Auswahl eines Buches, was ich nun kaufen werde.
–
Hallo Jan,
das freut uns, dass der Beitrag Ihnen weitergeholfen hat. Der Beitrag hat zum Ziel darzustellen, wie ein TYPO3 Template grundsätzlich erstellt werden kann.
Man könnte ihn natürlich ausbauen und viele weitere Feinheiten und Finessen einfließen lassen. Das würde aber zu Lasten der Übersichtlichkeit gehen und auch den Rahmen eines Blog-Beitrag sprengen. Dafür müsste man eher ein Sachbuch schreiben – von denen es bereits einige gibt. Oder zumindeste ein eigenes, ausführliches Handbuch.
Nunja, immerhin ein gewisser Informationsgehalt, jedoch wie so oft nicht ausreichend.
Um eine Typo3 Webseite zu erstellen, bedarf es einem Template. Um ein Template zu erstellen/importieren bedarf es einer t3d Datei, die importiert werden muss.
In welchem Programm wird eine t3d Datei wie genau erstellt?
Ein Auto ist zu bauen, ist ganz einfach, man muss nur wissen wie. Ein Verweis auf eine Möglichkeit TypoScript zu lernen oder kennenzulernen, wäre mehr als sinnvoll.
Sie hatten doch die Ambition etwas zu erklären. Dann sollten Sie das auch ausführlich durchführen, von Anfang bis Ende. Außer Sie hatten eine ganz andere Ambition..
Trotzdem Danke für den kleinen Einblick in Typo3
Die Erstellung einer (professionellen) TYPO3 Website erfordert umfangreiches Know-how, welches sich Webdesigner im Laufen von Wochen bzw. Monaten aneigenen. Daher ist es schlicht und einfach nicht möglich, in einem Blog-Artikel eine detaillierte Anleitung bereitzustellen. Dafür gibt es TYPO3 Bücher (mit hunderten von Inhaltsseiten) welche die verschiedenen Aspekte der TYPO3-Webseitenerstellung beleuchten. Ein Auto zu bauen ist für die meisten Menschen wohl eher nicht „ganz einfach“. Das erforderliche Wissen müssen sich die Fachkräfte erst einmal aneignen.
Ein TYPO3 Template wird nicht über eine t3d-Datei erstellt. Es verhält sich genau umgekehrt: der Webdesigner erstellt das Template, integriert es in das TYPO3-System und von dort lässt sich das Projekt in eine t3d-Datei exportieren.
Danke für die schnelle Antwort.
Die Installation von Typo3 (lokal oder online) geht recht fix und ist auch fix erklärt.
Die Erstellung einer Webseite im Backend geht eigentlich auch ganz schnell, wenn der Erklärende oder die Erklärenden das Wissen preis geben wollen;
a) Im Typo3 Backend Seite anlegen
b) Im Typo3 Backend zur Seite Template anlegen
c) html und css Seite anlegen
d) html Seite mit Typo3 Standardbefehl ausrüsten
e) Ordner online anlegen und html und css Seiten hochladen …/fileadmin/templates
e) Im Typo3 Backend unter Template bei Template-Werkzeuge unter Setup ein wenig Typo3 Script einfügen:
page = PAGE
page {
bodyTag =
10 = TEMPLATE
10.template = FILE
10.template.file = fileadmin/templates/muster.html
10.workOnSubpart = DOKUMENT
}
page.includeCSS.content = fileadmin/templates/muster.css
Natürlich sollte der Webworker/Designer sich mit html und css auskennen. Ich hatte auf dieser Seite die Ergänzung in Typo3 Scripten erwartet, damit das was ich da geschrieben habe durchgeführt werden kann. Was wird genau wo durchgeführt.
Erwirbt man ein Typo3 Template erhält man u.a. eine t3d Datei. Hier hätte ich genau dazu eine Erklärung gewünscht. Wie und an welcher Stelle wird sie generiert. Die Bezeichnung Template ist irreführend bei Ihnen. Da Sie oben die Vorlagen erstellen, die im Backend eingefügt als tld Datei exportiert werden können.
Ich würde somit sagen :-), es ist durchaus möglich das in einem Blog-Artikel darzustellen, wenn man es darauf anlegt, dass der Lesende es auch schaffen soll.
Viele Grüße
Ziel unseres Artikels war nicht, eine Anleitung dafür zu verfassen, wie eine eingekaufte Template-Datei in ein TYPO3-System integriert werden kann. Wir erstellen TYPO3-Websites selbst und individuell für den jeweiligen Kunden. Daher haben wir noch nie fertige Standard-Layouts eingesetzt.
Ihre Kurzanleitung lässt natürlich auch viele Fragen unbeantwortet: unter anderem benötigt man weitaus mehr TypoScript als die paar erwähnten Zeilen zur Einbindung der Template-Datei.
Wenn ich mir Ihre Kurzanleitung anschaue, so spiegelt diese eigentlich nur unsere Realisationsschritte wider (auch beim TypoScript für die Einbindung des Templates).
Die Umsetzung einfacher Standard-TYPO3-Seiten Mittels t3d-Dateien ist wie gesagt nicht Ziel dieser Anleitung. Sondern es soll aufgezeigt werden, wie eine HTML-Vorlage erstellt wird und anschließend abzuändern ist, damit sie als TYPO3-Template in TYPO3 integriert werden kann. Dazu wird schematisch der HTML-Aufbau gezeigt, dessen Anpassung für den Einsatz als TYPO3-Template, wie die Inhalte der einzelnen Spalten (Links | Normal | Rechts | Rand) in die richtigen Stellen des Templates integriert werden und wie sich ein Navigationsmenü mit TypoScript umsetzen lässt.
Also ich bin leider nicht klar gekommen. z.b.:
„Anschließend teilen wir TYPO3 mit, welche Marker angesprochen und durch eigene Inhalte ersetzt werden sollen.“
Ähm, ok und wo?
Via TypoScript. Der entsprechende Code im oben stehenden Artikel beginnt mit: #—– PAGE-Object erstellen: —–
So wird dann z.B. der Marker ###MAIN_MENU### angesprochen und mit dem Inhalt von temp.MAINMENU befüllt:
MAIN_MENU < temp.MAINMENU
[…] Tipp: Dieser Artikel beschäftigt sich ausführlich mit der Erstellung von TYPO3 Templates und stellt eine detaillierte Anleitung […]