WordPress Beiträge für das Teilen bei Facebook optimieren. Wer eigene WordPress Beiträge bei Facebook shared wünscht sich ein optimales Ergebnis. Von Haus aus sehen die Ergebnisse aber oft wenig ansprechend aus.
Ohne großen Aufwand lassen sich Beiträge oder Inhaltsseiten aus WordPress teilen. Dafür müssen wir lediglich eines der zahlreichen Social-Sharing-Plugins installieren und die Anzeige nach den eigenen Vorstellungen anpassen.
Klickt der Besucher auf den Facebook Social-Share-Button, so öffnet sich ein Popup-Fenster mit einer Vorschau des Postings. Oft sieht das Ergebnis aber alles andere als ansprechend aus.
Über mögliche technische Probleme beim Teilen von WordPress Beiträgen bei Facebook informieren wir in einem eigenen Artikel. Doch auch wenn das Sharing-Plugin die korrekten Inhalte der Seite verwendet bedeutet das nicht, dass die Auswahl ideal ist.
Per Standard verwenden Facebook Social-Media-Plugins (sofern vorhanden) den Seitentitel, die Description und das erste Bild, welches auf der Inhaltsseite gefunden wird. Was aber, wenn das Bild das Thema nicht korrekt oder nicht ansprechend visualisiert, wenn wir den Title und den Teaser-Text individuell gestalten möchten? Dann benötigen wir eine Möglichkeit, um WordPress Beiträge für das Teilen bei Facebook zu optimieren.
WordPress Beiträge für das Teilen bei Facebook optimieren
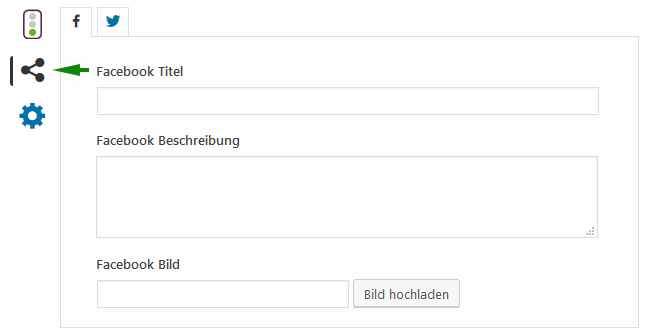
Dankenswerter Weise gibt es Plugins, die diese Aufgabe für uns übernehmen. Dazu gehört beispielsweise YOAST. Ist YOAST installiert, so können wir bei jedem Beitrag das Social-Sharing aufrufen und eigene Einträge vornehmen. In nachstehender Abbildung ist das Icon für den Aufruf des Social Sharings mit einem grünen Pfeil markiert:

Anschließend können wir einen eigenen, individuellen Facebook Titel, eine Facebook Beschreibung und ein Facebook Bild definieren.
Sollten entsprechende Eintragsfelder trotz installiertem YOAST nicht angezeigt werden, so gehen Sie folgendermaßen vor:
- Stellen Sie sicher, das YOAST installiert und aktiviert ist.
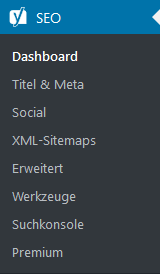
- Klicken Sie im linken Verzeichnisbaum der WordPress-Installation auf SEO, um den in nachstehender Ansicht abgebildeten Bereich anzuzeigen. Folgende Auswahl sollte zur Verfügung stehen:
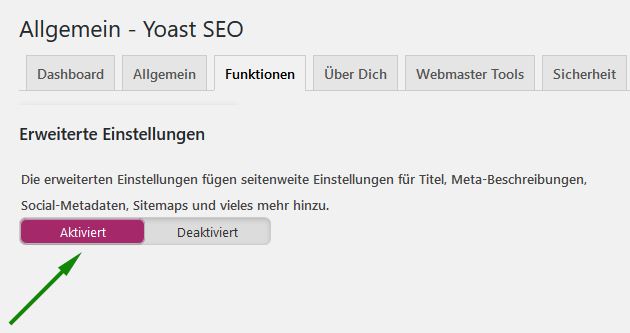
 Sollte dies nicht der Fall sein, so klicken Sie gemäß vorstehender Abbildung auf Dashboard, im neuen Fenster auf den Reiter Funktionen und aktivieren Sie danach die Erweiterten Einstellungen:
Sollte dies nicht der Fall sein, so klicken Sie gemäß vorstehender Abbildung auf Dashboard, im neuen Fenster auf den Reiter Funktionen und aktivieren Sie danach die Erweiterten Einstellungen:

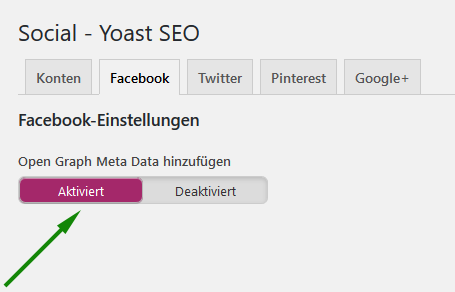
- Nun klicken Sie in der vorletzten Abbildung auf den Link Social, anschließend auf den Reiter Facebook und aktivieren Sie dann Open Graph Meta Data hinzufügen:

An dieser Stelle können Sie gleich weitere Einstellungen vornehmen und ein Standardbild festlegen oder Ihre Facebook Anwendungs-ID: hinterlegen.
Nach Abschluss dieser Schritte haben Sie die Möglichkeit, für jede Inhaltsseite einen eigenen Facebook Title, eine Facebook Beschreibung sowie ein Facebook Bild zu definieren. Auf diese Weise gelingt das Vorhaben WordPress Beiträge für das Teilen bei Facebook zu optimieren.
Das Open Graph Protokoll
Vorbeschriebene Funktionalität wird durch das Open Graph Protokoll ermöglicht. Auf dieser Seite erhalten Sie weitere Informationen darüber.
Entsprechendes Know-how vorausgesetzt können Sie eigene WordPress-Themes programmieren und bestehende Themes durch eigenen Code und eigenes CSS modifizieren. Viele Anwender beschränken sich jedoch darauf, vorgefertigte Standardlösungen zu nutzen und mit eigener Farbgebung und eigenem Logo mehr oder weniger professionell zu individualisieren.
Daher ist es nicht überraschend, wenn Kritiker WordPress gelegentlich mit einem „Bunti-Bunti-Klicki-Klicki“-Image versehen.
Wer verstehen möchte, was bei der Verwendung des Open Graph Protokoll eigentlich passiert, sollte noch kurz weiterlesen:
In den Quellcode der Website werden eigene Meta-Beschreibungen eingefügt, welche die Property (= Eigenschaft) „og:“ haben. Das sieht dann beispielsweise folgendermaßen aus:
<meta property="og:locale" content="de_DE" /> <meta property="og:type" content="website" /> <meta property="og:title" content=" Webagentur A Vista Studios" /> <meta property="og:description" content="Die A Vista Studios sind eine Webagentur aus Leverkusen. Wir bieten Beratung im Bereich Web, die Erstellung professioneller TYPO3-Website sowie Grafik- und Screendesign. " /> <meta property="og:url" content="https://a-vista-studios.de/" /> <meta property="og:image" content="https://a-vista-studios.de/<pfad-zum-bild>" /> <meta property="og:image:secure_url" content=" https://a-vista-studios.de/<pfad-zum-bild>" " />
Diese Angaben werden dann im Rahmen des Sharings genutzt, um die erforderlichen Informationen (unter anderem) an Facebook weiterzugeben.
Hat Ihnen dieser Beitrag gefallen? Dann dürfen Sie ihn gerne über Social-Media-Kanäle wie Facebook teilen. Nutzen Sie dafür einfach den entsprechenden Button unterhalb dieses Beitrags oder in der linken Leiste – vielen Dank!
Stichworte: WordPress Beiträge für das Teilen bei Facebook optimieren


 Sollte dies nicht der Fall sein, so klicken Sie gemäß vorstehender Abbildung auf Dashboard, im neuen Fenster auf den Reiter Funktionen und aktivieren Sie danach die Erweiterten Einstellungen:
Sollte dies nicht der Fall sein, so klicken Sie gemäß vorstehender Abbildung auf Dashboard, im neuen Fenster auf den Reiter Funktionen und aktivieren Sie danach die Erweiterten Einstellungen:


Super gut beschrieben. Vielen Dank dafür.
Ich nutze der Shariff Wrapper. Dort kann man auch E-Mail als Teilen-Tool verwenden. Leider wird aber immer nur der Link versendet (wer bitte klickt ernsthaft auf einen Link in einer Mail?).
Kennst Du eine Möglichkeit hier einzugreifen und einen Text mitzuversenden?
Viele Grüße und vielen Dank
Armin
Hallo Armin
Ich finde es ganz normal auf Links in eMails zu klicken.
Toller Artikel und sehr verständlich formuliert. Da ich mein CMS jetzt wechseln möchte habe hierzu einiges recherchiert und ich tendiere auch zu WordPress. In einem anderen Artikel habe noch weitere Vorzüge von dem Yoast SEO Plugin gelesen onlinesolutionsgroup.de/blog/wordpress-seo.Ich denke für meine doch sehr kleine Website ist das die perfekte Lösung. Jetzt stellt sich noch die Frage ob die Premium Variante oder die Kostenlose Version? Wo genau liegen hier die Unterschiede? Vielen Dank lg Peter
Hallo Peter,
schön, dass Ihnen der Artikel gefällt. 🙂
Einen Vergleich der Features zwischen kostenloser und kostenpflichtiger Version stellt YOAST selbst bereit: yoast.com/wordpress/plugins/seo/