Unsichere HTTPS Seiten prüfen und unsichere Elemente aufspüren. Verschlüsselte Webseiten sollten sicher sein, wie lassen sich unsichere Elemente finden und beheben?
Einführung in die SSL-Verschlüsselung von Websites
Das „S“ in HTTPS steht für eine sichere („secure“) Verbindung. Dieses Übertragungsprotokoll sorgt für eine sichere End-to-End Verschlüsselung – meist mit 128-Bit-Schlüssel oder 256-Bit-Schlüssel. Die Daten lassen sich dadurch auf dem Weg vom oder zum Webserver nicht mehr von unbefugten Dritten (Man-in-the-middle) einsehen oder abgreifen.
Früher war der Einsatz von HTTPS-Verbindungen oft sensiblen Bereichen wie dem Online-Banking oder Web-Shops vorbehalten. Seit einiger Zeit setzt sich das sichere Übertragungsprotokoll zunehmend auch auf Webseiten durch, die nicht unbedingt eine Verschlüsselungstechnik benötigen.
Dafür gibt es verschiedene Gründe:
- Viele Webseiten setzen unter anderem Formulare, beispielsweise Kontaktformulare, ein. Durch den Einsatz von HTTPS, wird die Übertragung der Anfrage verschlüsselt und damit sicher.
- Neuere Browser warnen (und verunsichern) die Besucher vor nicht verschlüsselten Webseiten.
- Früher waren entsprechende Zertifikate relativ teuer. Je nach Anbieter meist im Bereich von 60-100 Euro pro Jahr und Domain. Mittlerweile gibt es auch kostenlose SSL-Zertifikate, die eine hohe Sicherheit gewährleisten.
- Google hat bereits 2014 mitgeteilt, dass die HTTPS-Verschlüsselung künftig ein SEO-Faktor sein wird. Webseiten mit HTTPS erhalten gegenüber unverschlüsselten Webseiten einen kleinen Bonus bei der Ranking-Bewertung.
Die Umstellung einer Website auf HTTPS lässt sich meist relativ einfach bewerkstelligen. Dafür muss ein SSL-Zertifikat bezogen und eingebunden werden. Anschließend ist die Domain auf https:// umzustellen.
Umstellung auf HTTPS in TYPO3 und WordPress
Bei TYPO3 wird die Umstellung auf https:// zentral in TypoScript durchgeführt. Die Anpassung der BASE ist eine Sache von wenigen Sekunden und ab TYPO3 in Version 7.x ist beim Einsatz von config.absRefPrefix = / überhaupt keine Anpassung mehr erforderlich. Etwas anspruchsvoller gestaltet sich die Umstellung bei einigen anderen CMS-Systemen. So verewigt WordPress im Gegensatz zu TYPO3 in der Datenbank nicht die relativen Pfade, sondern die absoluten URLs. Für jeden Link wird die vollständige URL (inklusive http://www.) in der Datenbank eingetragen. Je nach Größe der Webseite in der Regel gleich an mehreren hundert Stellen. Mit entsprechenden Plugins wie Search & Replace lässt sich die Datenbank durchsuchen und die URLs lassen sich anpassen.
Nach der Umstellung ist das Webportal samt aller Inhaltsseiten vollständig zu prüfen. Ist eine Inhaltsseite sicher, so zeigen das die Browser durch ein entsprechendes grünes Schloss neben der URL-Zeile.
Was sind unsichere Elemente auf HTTPS-Seiten?
Ausgehende Verlinkungen auf unsichere Webseiten stellen kein Problem dar. Durch einen ausgehenden Link auf eine unsichere Website wie http://www.eine-andere-website.de wird die eigene Inhaltsseite nicht unsicher.
Unsichere Elemente sind (fast) immer Bilder oder Grafiken sowie gelegentlich ohne HTTPS eingebundendes JavaScript.
Wurden Bilder „hart“ über absolute URL-Pfade (d.h. inklusive http://www.) integriert, so reicht bereits ein einzige Bild, damit die gesamte Inhaltsseite als unsicher eingestuft wird. Unsicher kann es auch werden, wenn Codes von Drittanbietern – beispielsweise Werbung aus dem Amazon-Partnerprogramm – integriert sind. Denn dabei werden Bilder direkt über den Amazon-Link inklusive Image-Ressource bezogen. Bei älteren Codes steht dort ggf. noch
<img src= "http://www.amazon... " />
und schon ist die eigene Inhaltsseite unsicher.
Unsichere Elemente lassen sich jedoch recht einfach aufspüren
Unsichere HTTPS Seiten prüfen: Der Google Browser Chrome bietet über die Konsole die Möglichkeit, direkt nach unsicheren Elementen zu suche. Wer aus Gründen des Datenschutzes den Browser Chrome nicht einsetzen möchte, kann stattdessen Iron verwenden.
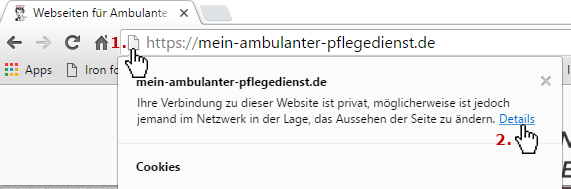
Nach dem Aufruf einer unsicheren Inhaltsseite wird links neben der URL auf das Dokument-Icon geklickt (1.) und danach auf Details (2.):

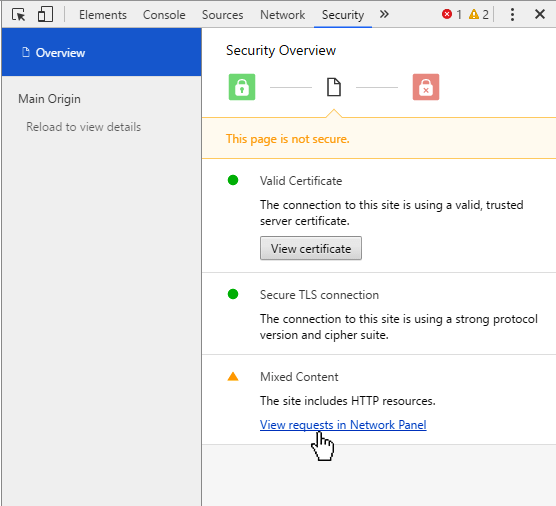
Daraufhin öffnet sich in der Konsole der Security-Tab mit weiteren Informationen. In nachstehender Abbildung ergibt die Prüfung, dass das SSL-Zertifikat gültig ist und die TLS-Verbindung sicher. Aber es ist „Mixed Content“ vorhanden, der die Sicherheit der Inhaltsseite verhindert.

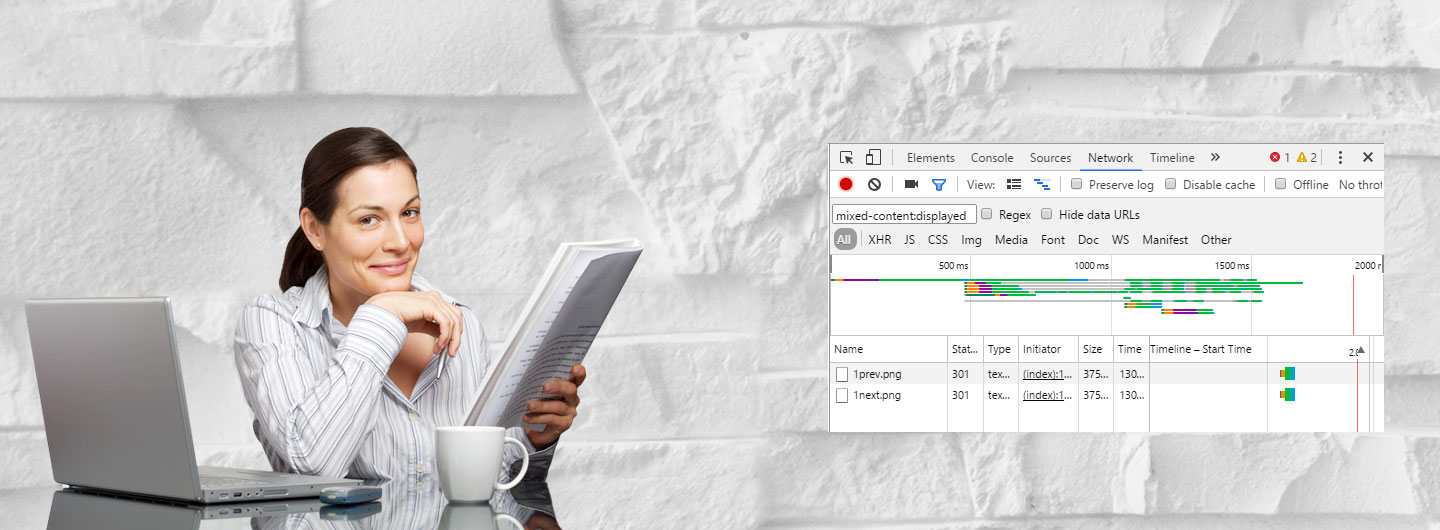
Der Klick auf den Link „View requests in Network Panel“ öffnet ein weiteres Fenster mit der Aufforderung, die Seite neu zu laden. Beispielsweise durch Drücken der F5-Taste. Nach dem Reload erfolgt eine Anzeige der unsicheren Elemente. Im aktuellen Beispiel haben wir zur Visualisierung absichtlich unsichere Elemente eingebaut. Dazu wurde im CSS die Implementierung der beiden Galerie-Buttons für „voriges Bild“ / „nächstes Bild“ ohne HTTPS vorgenommen:

Über die Konsole von Chrome lassen sich diese unsicheren Elemente zuverlässig finden und schnell korrigieren.
Stichworte: Unsichere HTTPS Seiten prüfen


Ich habe jetzt euren und viele Andere Artikel und Beiträge gelesen, ich habe es jetzt so gelöst das ich ein andere Theme aus gewählt habe, veröffentlicht und wieder das Alte ausgesucht und auch veröffetnlicht und schon war meine Seite Komplett sicher. Ich hoffe das es auch euch funktioniert. Bitte nicht falsch verstehen ich bin kein Profi wie ihr aber bei mir hat es funktioniert vielleicht kann ein Profi von euch etwas dazu sagen, da wäre sicher viele Laien wie mich geholfen.
Hallo und vielen Dank für diesen Tollen Beitrag, gibt es für WP ein Plugin was alle Eintragungen in Webseite und Datenbank auf ändert, damit wäre das Problem nämlich gelöst.
Hallo Seik,
wir kennen kein WP-Plugin, welches diese Funktionalität bereitstellt.
Bei vielen Websites wiederholen sich aber die unsicheren Inhalte über die diversen Inhaltsseiten. Sie lassen sich schnell ermitteln und abstellen – auch ohne eigenes Plugin.
Hallo,
ich bin auf diese Seite gestoßen, weil ich den unsicheren Inhalt meiner Community-Webseite nicht finden kann.
Leider funktioniert die oben beschriebene Suche mit Google Chrome nicht, zum einen sieht das inzwischen anders aus und zum anderen bekomme ich keinen nutzbaren Hinweis auf den „beanstandeten“ Inhalt.
Gibt es da vielleicht noch eine andere Möglichkeit der Ursache auch den Grund zu gehen?
Hallo Harald,
die Website muvcom.de wird als unsicher markiert, weil „Mixed Content“ vorhanden ist, das heißt eine Mischung aus sicheren und unsicheren Inhalten. Ich habe die Startseite Ihres Portals geprüft. Ursache ist, dass ein (externes) QR-Code-Bild nur mit http (nicht https) eingebunden wird. Verantwortlich ist diese URL: http://api.qrserver.com/v1/create-qr-code/?data=https://www.muvcom.de/&size=100×100&color=000000&bgcolor=FFFFFF&margin=1.
Bitte in dieser URL mal im Quellcode von muvcom.de das „http“ in „https“ umwandeln, danach sollte Ihre Website als sicher markiert werden.
Die im vorstehenden Blog-Artikel beschriebene Vorgehensweise bezieht sich auf ältere Chrome-Versionen. Da der Google Browser Chrome im Verdacht steht, viel „nach Hause zu telefonieren“ (also jede Menge Informationen über das Surfverhalten des Benutzers an Google weiterzugeben) setzen wir ihn nicht im Produktiveinsatz ein sondern nur, um von uns erstellte Webseiten zu prüfen oder eben auch, um unsichere Inhalte aufzuspüren. Und auch dann nutzen wir nicht Chrome, sondern „Iron“. Der Browser „Iron“ basiert auf Chrome, es wurden jedoch die Bereiche abgeschaltet, die Informationen an Google senden. Für diesen Blogartikel hatten wir noch eine ältere Version des Iron eingesetzt als die derzeit aktuellste Version 70. In aktuelleren Browserversionen sieht das Vorgehen ggf. etwas anders aus.
Schöne Grüße!
Hallo,
herzlichen Dank für den Tipp. Ich habe mich schon gewundert, warum meine Seite von einem auf den anderen Tag von sicher auf nicht sicher /mixed Content angzeigt wurde. Schuld daran war ein Afilliate-Programm, dessen Link auf http lief. Sachen gibt’s.
Man lernt jeden Tag hinzu und ist immer am kämpfen.
Herzliche Grüße
Renate
Bei mir ist der Wurm drin. Der Code eines Werbebanners (Anbieter mit verschlüsselter Seite) enthält im URL-Teil und im img-Teil (src…) das Protokoll https. Normalerweise müsste der Artikel, wo ich diesen Banner hinstelle, den grünen Schlüssel bekommen. Ist aber nicht.
Um andere Fehlerquellen auszuschließen habe ich auf einer Testseite nur diesen einen Banner hin gestellt. Auch diese Seite (sie ist vorübergehend online) bekommt keinen grünen Schlüssel.
Dann habe ich im URL-Teil und im img-Teil https: entfernt:
partner.singlereisen.de/trck/eclick/ bla bla bla
Das Ergebnis ist das Gleiche: Mixed Content. Schuld muss der img-Teil sein. Bei Textlinks ohne img-Teil dieses Anbieters gibt es nämlich überhaupt keine Probleme mit dem grünen Schlüssel. Weiß jemand, was ich tun kann? Den Anbieter anrufen? Aber was soll ich ihm sagen?
Hallo Lothar,
es wird auch dann auf eine unsichere Verbindung hingewiesen, wenn ein Image über eine URL „reingeladen“ wird und diese Verbindung nicht sicher ist.
Schicken Sie bitte mal den Code für die Werbebannerintegration per E-Mail an uns (siehe Kontakt-Seite). Wir schauen uns das gerne mal an.
Perfekt vielen dank! Genau das habe ich gesucht.
Einen Vorschlag hätte ich noch:
In dem WordPress Projekt was ich gerade optimiere sind über 1300 Bilder mit http eingebaut worden. Für einen Anfänger kann das eine unlösbare Aufgabe sein.
Mit dem Plugin search-regex kann man einfach alle seine Posts und Pages nach http://DOMAINNAME durchsuchen lassen und mit https://DOMAINNAME ersetzen. Damit lässt sich die Aufgabe in Minuten erledigen, dann noch drauf achten dass man im Menu, im Theme und in den Widget keine Elemente per http eingebunden hat und schon ist die Seite auf SSL umgestellt und es wird ein grüner balken angezeigt.
Hallo Axel,
interessanter Vorschlag. Allerdings wurde das Plugin seit über 2 Jahren nicht mehr aktualisiert und ist nur bis WordPress 4.5.13 getestet. Aktuell liegt WP bereits in Version 4.9.x vor.
Natürlich gibt es haufenweise veraltete WP-Websites. Grundsätzlich sollte aber schon aus Sicherheitsgründen WP sowie die Plugins regelmäßig aktualisiert werden.
Das im Artikel genannte „Search & Replace“ wurde regelmäßig weiterentwickelt und ist auch für aktuelle WP-Versionen funktionsfähig. Mit diesem Plugin lassen sich die http ebenfalls ins HTTPS ändern.
Mit etwas Know-how kann auch eine simple QUERY auf die Datenbank durchgeführt werden und die Domains angepasst werden.
[…] wie Let’s Encrypt mittlerweile zum Nulltarif. Nach der Umstellung auf HTTS warnt der Browser ggf. noch vor unsicheren Elementen – aber auch das lässt sich in den Griff […]